- செலினியத்திற்கான ChromeDriver ஐ எவ்வாறு பதிவிறக்குவது?
- ChromeDriver உடன் செலினியம் அமைவு
- ChromeOptions Class
- முடிவு
Chrome உலாவியில் Selenium Webdriver சோதனைகளை இயக்குவதற்கான ChromeDriver குறித்த ஆழமான பயிற்சி:
செலினியம் மூலம் தானியங்குபடுத்தும் போது உலாவி விழிப்பூட்டல்களைக் கையாள்வது இந்தக் கட்டுரையில் விவாதிக்கப்படும்.
மேலும், கூகுள் குரோம் உலாவிக்கான செலினியம் ஸ்கிரிப்டை அமைப்பது குறித்து தகுந்த எடுத்துக்காட்டுகள் மற்றும் போலிக் குறியீடுகளுடன் விரிவாகக் கூறுவோம்.
இந்தக் கட்டுரையைப் படிக்கும் போது, செலினியத்திற்கான Chromeஐயும் அமைக்கலாம். மற்றும் உலாவி-குறிப்பிட்ட விழிப்பூட்டல்களைக் கையாளும் நிலையில் இருக்கும்.

செலினியத்திற்கான ChromeDriver ஐ எவ்வாறு பதிவிறக்குவது?
நீங்கள் ஏற்கனவே Google Chrome உலாவியை நிறுவியுள்ளீர்கள் என்று கருதுகிறோம். ChromeDriver இன் பொருத்தமான பதிப்பைக் கண்டுபிடிப்பது அடுத்த படியாகும். Chromedriver என்பது Google Chrome உலாவியைத் தொடங்க உங்கள் WebDriver இடைமுகம் பயன்படுத்தும் .exe கோப்பாகும்.
இது ஒரு திறந்த கருவியாக இருப்பதால், அதன் அதிகாரப்பூர்வ இணையதளம் அல்லது செலினியம் சமூகத்தில் இருந்து பதிவிறக்கம் செய்யலாம். நீங்கள் கருத்தில் கொள்ள வேண்டிய ஒரே விஷயம் என்னவென்றால், உங்கள் Chrome உலாவியின் பதிப்பு நீங்கள் பதிவிறக்கப் போகும் chromedriver.exe உடன் இணக்கமாக இருக்க வேண்டும்.
குரோமை உள்ளமைக்கும் போது பின்பற்ற வேண்டிய படிகள் கீழே உள்ளன. Selenium க்கான அமைவு.
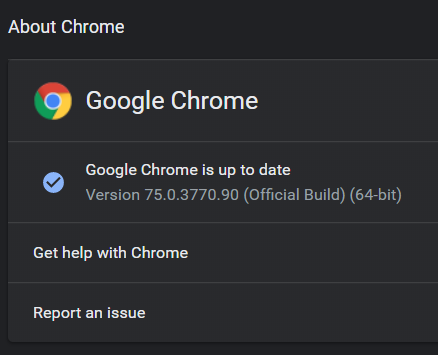
#1) chrome இன் பதிப்பைச் சரிபார்க்கவும்.
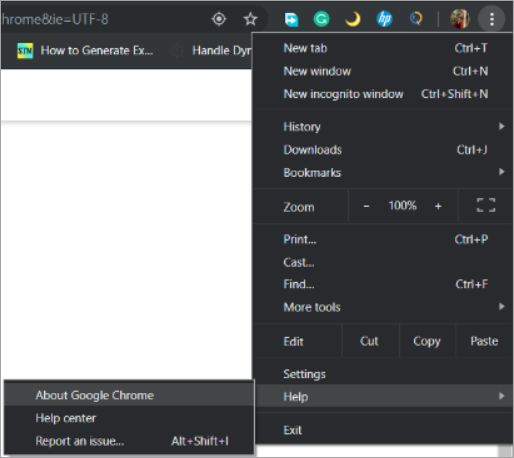
Chrome உலாவியைத் திற -> உதவி -> Google Chrome பற்றி


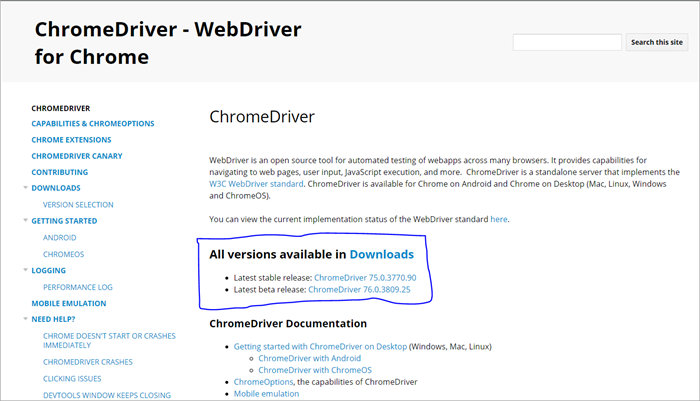
#2) Chromedriver.exe பதிவிறக்கங்களைத் திறக்கவும், அங்கு நீங்கள் சமீபத்தியவற்றைக் காண்பீர்கள் சமீபத்தியவற்றுக்கான ChromeDrivergoogle chrome பதிப்பு. chromedriver.exe இன் பதிப்பு – 75ஐப் பதிவிறக்குவோம்

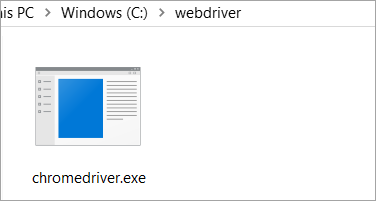
#3) அந்தந்த OSக்கான chromedriver.exe கோப்பைப் பதிவிறக்கி, அந்த .exe கோப்பை நகலெடுக்கவும். உங்கள் உள்ளூர்க்குள்.

#4) குரோமெட்ரிவரின் பாதை (C:\webdriver\chromedriver.exe) எங்கள் திட்டத்தில் பயன்படுத்தப்படும்.
ChromeDriver உடன் செலினியம் அமைவு
இப்போது ChromeDriver ஐ அமைப்பதை நாங்கள் முடித்துவிட்டோம், எங்களின் செலினியம் குறியீடுகளை இயக்குவதற்கு Eclipse மென்பொருளைத் தொடங்குவோம்.
கீழே உள்ளன. எக்லிப்ஸில் எங்களின் செலினியம் குறியீடுகளை உருவாக்கவும் செயல்படுத்தவும் பின்பற்ற வேண்டிய படிகள் செலினியம் குறியீடுகள்.
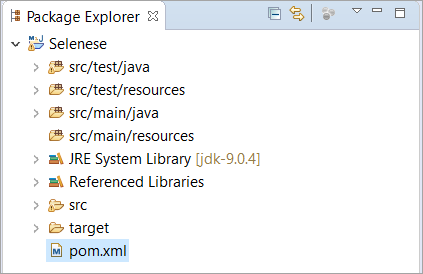
நீங்கள் செய்ய வேண்டியது கோப்பு -> புதிய -> மற்றவை -> மேவன் ப்ராஜெக்ட்
மேலே உள்ள வரைபடத்தில், குழு ஐடி மற்றும் கலைப்பொருள் ஐடியைச் சேர்த்துள்ளோம். ஃபினிஷ் பட்டனைக் கிளிக் செய்த பிறகு, அது உங்கள் pom.xmlல் பிரதிபலிக்கும் அல்லது தேவைப்படும்.

Pom.xml என்பது சார்புகளைக் கொண்ட கோப்பு. இங்கே நாம் விரும்பும் பல சார்புகளை சேர்க்கலாம். சார்புகள் செலினியம், கிட்ஹப், டெஸ்ட்என்ஜி மற்றும் பலவாக இருக்கலாம்.

ப்ராஜெக்ட் பில்ட்பாத் மற்றும் ஜார்களை இறக்குமதி செய்தல்
அடுத்த படி ஜார் கோப்புகளை பதிவிறக்கம் செய்து இறக்குமதி செய்வது அவை உங்கள் திட்டத்தில் உள்ளன. நீங்கள் அனைத்து செலினியம் ஜாடிகளையும் பதிவிறக்கம் செய்யலாம்கூகுள் அல்லது அதிகாரப்பூர்வ மேவன் தளம்
எல்லா ஜாடிகளையும் பதிவிறக்கம் செய்த பிறகு, கீழே உள்ள படிகளை வரிசையாக பின்பற்ற வேண்டும்.
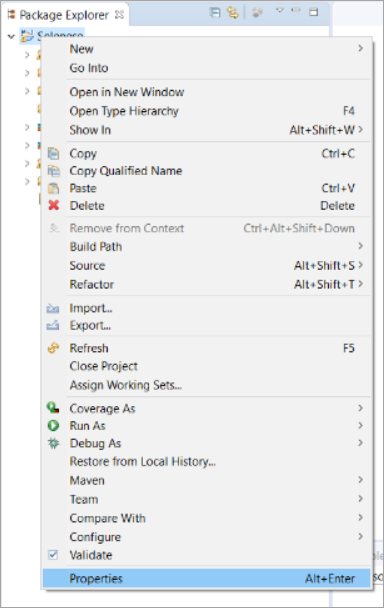
- வலது கிளிக் செய்யவும். உங்கள் மேவன் ப்ராஜெக்ட் மற்றும் பண்புகள் என்பதைக் கிளிக் செய்யவும்.

- Java Build Path -ஐக் கிளிக் செய்யவும் - > நூலகங்கள் -> ஜாடிகளைச் சேர் -> விண்ணப்பித்து மூடவும்.

Chrome விழிப்பூட்டல்களைக் கையாளுதல்
எங்கள் மேவனை அமைத்துள்ளோம். இப்போது நாம் தானியங்கி மூலம் உலாவி விழிப்பூட்டல்களைக் கையாள்வோம்.
உலாவி விழிப்பூட்டல்கள் என்றால் என்ன என்று நீங்கள் நினைக்கலாம்? உலாவி விழிப்பூட்டல்கள் என்பது உலாவி சார்ந்த விழிப்பூட்டல்கள் மற்றும் நீங்கள் வேறு உலாவியைப் பயன்படுத்தும் போது அதே விழிப்பூட்டல் பாப் அப் அல்லது பாப்-அப் ஆகாமல் போகலாம்.
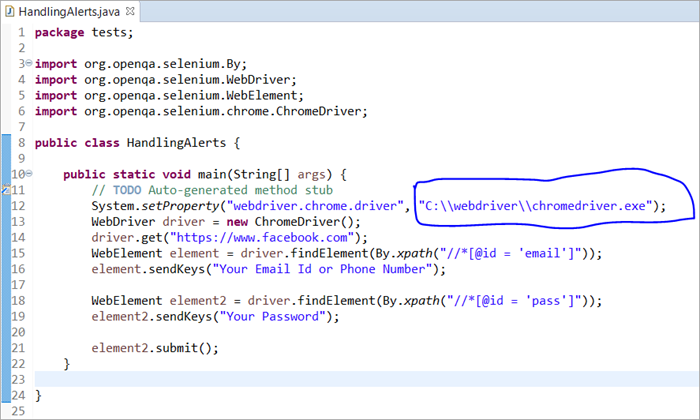
எடுத்துக்காட்டு: Facebook இன் உதாரணத்தை எடுத்துக் கொள்வோம். Chrome ஐப் பயன்படுத்தி www.facebook.com ஐ தானியக்கமாக்க முயற்சிக்கும் போதெல்லாம், பின்வரும் விழிப்பூட்டலைக் காண்பீர்கள்.

மேலே உள்ள ஸ்கிரிப்ட்டில், எங்கள் ChromeDriver பாதையை வாதமாக கடந்துவிட்டோம் system.setProperty(). இது Google Chrome ஐக் கட்டுப்படுத்த WebDriver ஐ அனுமதிக்கும்.
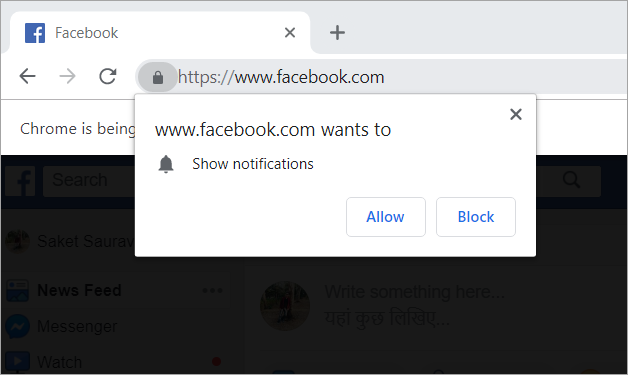
மேலே உள்ள ஸ்கிரிப்டை இயக்கியதும், மின்னஞ்சல் ஐடி மற்றும் கடவுச்சொல்லைப் பயன்படுத்தி Facebook இல் உள்நுழைவோம். எவ்வாறாயினும், எங்களின் ஸ்கிரிப்ட் மூலம் இணையதளத்தில் செய்யும் எந்தவொரு செயலையும் மறுக்கும் எச்சரிக்கை பாப் அப் செய்யும்.
கீழே பாப் அப் எப்படி இருக்கும் என்பதற்கான படம். 3>

இதே வகையான விழிப்பூட்டலை Myntra, Flipkart, Makemytrip, Bookmyshow போன்றவற்றிலும் காணலாம். இவை உலாவி சார்ந்த விழிப்பூட்டல்கள்ChromeOptions வகுப்பைப் பயன்படுத்திக் கையாளலாம்.
ChromeOptions Class
ChromeOptions வகுப்பு என்பது ChromeDriverக்கான ஒரு வகுப்பாகும், இதில் பல்வேறு ChromeDriver திறன்களை இயக்கும் முறைகள் உள்ளன. சில வணிக வலைத்தளங்களில் உள்நுழையும்போது நாம் பெறும் அறிவிப்புகளை முடக்குவது அத்தகைய ஒரு திறனாகும்.
அத்தகைய விழிப்பூட்டல்களைக் கையாளுவதற்கான போலிக் குறியீடுகள் கீழே உள்ளன.
# 1) Google Chrome பதிப்பு = 50
ChromeOptions options = new ChromeOptions(); options.addArguments(“--disable--notifications”);
#2) Google Chrome உடன் பதிப்பு > 50
HashMap map = new HashMap(); map.put("profile.default_content_setting_values.notifications", 2); ChromeOptions options = new ChromeOptions(); options.setExperimentalOption("prefs", map); WebDriver driver = new ChromeDriver(options); 
பயிற்சிக்கான முழுமையான குறியீடு:
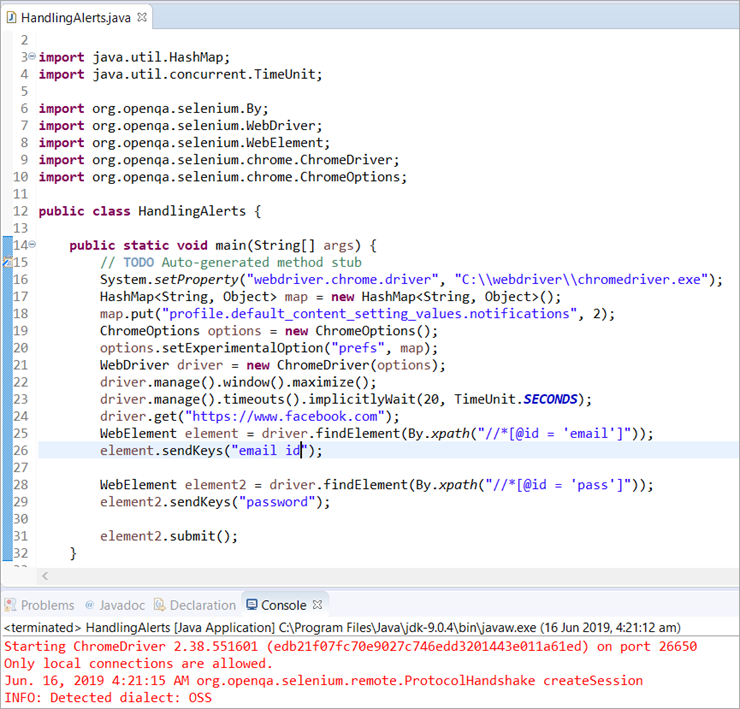
package tests; import java.util.HashMap; import java.util.concurrent.TimeUnit; import org.openqa.selenium.By; import org.openqa.selenium.WebDriver; import org.openqa.selenium.WebElement; import org.openqa.selenium.chrome.ChromeDriver; import org.openqa.selenium.chrome.ChromeOptions; public class HandlingAlerts { public static void main(String[] args) { // TODO Auto-generated method stub System.setProperty("webdriver.chrome.driver", "C:\\webdriver\\chromedriver.exe"); HashMap map = new HashMap(); map.put("profile.default_content_setting_values.notifications", 2); ChromeOptions options = new ChromeOptions(); options.setExperimentalOption("prefs", map); WebDriver driver = new ChromeDriver(options); driver.manage().window().maximize(); driver.manage().timeouts().implicitlyWait(20, TimeUnit.SECONDS); driver.get("//www.facebook.com"); WebElement element = driver.findElement(By.xpath("//*[@id = 'email']")); element.sendKeys("email id"); WebElement element2 = driver.findElement(By.xpath("//*[@id = 'pass']")); element2.sendKeys("password"); element2.submit(); } } இரண்டு குறியீடு துணுக்குகளின் விளக்கம்:
முதல் குறியீடு 50 க்கும் குறைவான பதிப்புகளைக் கொண்ட அனைத்து Chrome உலாவிகளுக்கானது. இது மிகவும் எளிமையான குறியீடாகும். இது ChromeOptions எனப்படும் வகுப்பின் நிகழ்வை உருவாக்கி அதை ChromeDriver இல் அனுப்பியுள்ளோம்.
இரண்டாவது குறியீடு சேகரிப்பு வகுப்பைப் பயன்படுத்தியுள்ளது. ஜாவா சேகரிப்புகளை நாம் அனைவரும் அறிந்திருப்பதால், விசைகள் மற்றும் மதிப்புகளைக் கொண்ட ஹாஷ்மேப்பை சரம் மற்றும் பொருளாகப் பயன்படுத்தியுள்ளோம். பின்னர் உலாவியின் இயல்புநிலை அமைப்பை மேலெழுதுவதற்கு put() செயல்பாட்டைப் பயன்படுத்தினோம்.
கடைசியாக, உலாவிக்கான எங்கள் விருப்பங்களை அமைக்க setExperimentalOption() முறையைப் பயன்படுத்தினோம்.

முடிவு
புதிதாக ஒரு மேவன் திட்டத்தை எவ்வாறு உருவாக்குவது மற்றும் அமைப்பது, உங்கள் pom.xml இல் சார்புகளைச் சேர்ப்பது மற்றும் கட்டமைக்கும் பாதையை உள்ளமைப்பது போன்ற மேற்கூறிய கருத்துக்களைப் பார்க்கும்போது, உங்களால் முடியும். உங்கள் மேவனை உருவாக்கதிட்டப்பணி.
மேலும், ChromeDriver மற்றும் Chromeoptions வகுப்பு தொடர்பான கருத்துகளை நாங்கள் விரிவாகக் கூறியுள்ளோம், இது உங்கள் செலினியத்தை Google Chrome உலாவியுடன் எளிதாக உள்ளமைக்க உதவுகிறது மற்றும் எந்த வகையான விழிப்பூட்டல்கள், அறிவிப்புகள் மற்றும் பாப்-ஐ கையாள உங்களை அனுமதிக்கும். Chrome உலாவியில் அப்கள்.
இந்த ChromDriver Selenium டுடோரியலைப் படித்து மகிழ்ந்தீர்கள் என நம்புகிறோம்!!