Deze inleidende Python Flask tutorial legt uit wat Flask is, installatie van Python, Virtualenv, Flask Hello World voorbeeld met een sectie over codevoorbeelden, debuggen en testen:
Het ontwikkelen van websites is meer een kunst dan een vaardigheid. Het vereist geduld en ijver, samen met doorzettingsvermogen, moed en toewijding om te creëren wat nodig is om er een echt succes van te maken. Tegenwoordig is het essentieel voor leerlingen om zo snel mogelijk op snelheid te komen.
We hebben deze Python Flask tutorial gemaakt voor de studenten om op snelheid te komen en zowel eenvoudige als complexe webprogrammering te implementeren met behulp van Python 3.

Deze Python Flask tutorial is meer een flask beginners tutorial, die de installatie van Python, Virtualenv, en andere essentiële pakketten zal behandelen. In deze serie tutorials, zullen we ook Flask installeren samen met de andere noodzakelijke Flask plugins. We hebben ook een sectie opgenomen over code debuggen, testen, en continue integratie met behulp van Git Actions.
Lijst van tutorials in deze Flask-serie
Tutorial #1: Python Flask handleiding - Inleiding tot Flask voor beginners
Les 2: Flask sjabloon, formulier, weergave en omleiding met voorbeelden
Tutorial #3: Flask Database Handling - Hoe Flask te gebruiken met een database
Les 4: Flask App en Flask Project Layout met Blueprint & Bootstrap
Les 5: Flask ontwerppatronen en beste praktijken voor webtoepassingen
Les #6: Flask API-handleiding met voorbeeld
Les 7: Django Vs Flask Vs Node: welk framework moet u kiezen?
Les #8: Top 31 Populaire Python Flask Interview Vragen met Antwoorden
Wat is Flask
Flask is een raamwerk voor webontwikkeling. Het is een raamwerk met een ingebouwde ontwikkelingsserver en een debugger.
Flask framework is op zich anders dan de andere archetypes, omdat het webontwikkelaars in staat stelt flexibel te zijn en comfortabel in te spelen op de vaak uitgebrachte veranderingen in de softwareontwikkelingsgemeenschap.
Waarvoor wordt Kolf gebruikt
Wij gebruiken het Flask framework voor het ontwikkelen van webapplicaties in de programmeertaal Python. Het integreert met andere diensten van derden en API's om rijkdom en betekenis te geven aan de te ontwikkelen applicatie. De kernconcepten van Flask zijn eenvoudig, en het heeft een kleine footprint.
Laten we beginnen met deze Python Flask tutorial om webontwikkeling te begrijpen met behulp van een Flask GitHub repository. Echter, voordat je verder gaat, kloon het project van Github voor eenvoudige opvolging van de besproken code voorbeelden.
Voorwaarden
Buiten de genoemde rubrieken in deze sectie, raden we aan een Github-account aan te maken. Laten we verder gaan met de onderstaande stappen in de vereisten.
Stap 1: Installeer Python
Controleer of u Python 3 hebt geïnstalleerd. Zo niet, download dan Python 3 van hier en installeer het volgens uw besturingssysteem.
Stap 2: Creëer een Python virtuele omgeving
Creëer een virtuele omgeving met het onderstaande commando.
python3 -m venv venv
Gebruik het onderstaande commando om de Python virtuele omgeving te activeren.
bron venv/bin/activeren
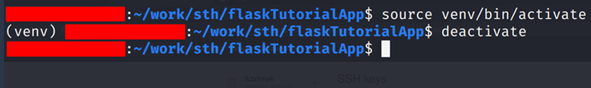
Wij geven hieronder een voorbeeld van activering en deactivering van de virtuele omgeving.

Alle volgende commando's in deze tutorial moeten draaien in een geactiveerde virtuele omgeving. Installeer het wheel pakket zodat we wheels kunnen bouwen in de virtuele omgeving.
pip installeer wiel
Stap 3: Flask downloaden en installeren
We moeten de Flask download stappen uitvoeren en Flask installeren met behulp van de onderstaande stappen.
Installeer nu Flask.
pip installeert flask
Sommigen van ons werken graag mee met de laatste wijzigingen in de broncode. We kunnen het onderstaande commando gebruiken om te installeren met de laatste wijzigingen in de bronnen van Flask.
Maak een tijdelijke directory.
mkdir tmp
Installeer nu Flask vanuit de Github repository. Je moet verbonden blijven met het internet om onderstaand commando te laten werken.
pip3 install -e [email protected]:pallets/flask.git#egg=flask
Kijk naar de console outputs om de succesvolle installatie te controleren. Controleer nu of we toegang hebben tot Flask commando's.
flask --help
Je ziet misschien wat uitzonderingen over de afwezigheid van een Flask applicatie. Maar verwaarloos die, want we hebben geen Flask app gemaakt. Onze app is een instantie van Flask, die een wrapper is op het Werkzeug web framework en Jinja templating engine.
Werkzeug
Werkzeug is een WSGI-toolkit. WSGI is slechts een aanroepconventie voor webservers voor het doorsturen van webverzoeken naar webapplicaties geschreven in de programmeertaal Python.
Jinja
Templating is een essentiële vaardigheid van webontwikkelaars. Jinja is een volledig uitgeruste en populaire templating-engine voor Python. Het is een vrij expressieve taal en biedt een robuuste reeks hulpmiddelen voor makers van templates.
Stap 4: MongoDB installeren
Volg de onderstaande stappen om MongoDB te installeren. We hebben de stappen beschreven om het te installeren in een op Debian gebaseerde Linux. Als u een ander besturingssysteem gebruikt, ga dan naar de link en installeer volgens het beoogde besturingssysteem.
Installeer gnupg voor het importeren van MongoDB publieke GPG sleutel.
sudo apt-get install gnupg
Importeer nu de sleutel met het onderstaande commando.
wget -qO - //www.mongodb.org/static/pgp/server-4.2.asc
Maak de bronnenlijst aan volgens uw Linux distributie. Wij hebben de bronnenlijst toegevoegd volgens Debian.
echo "deb //repo.mongodb.org/apt/debian buster/mongodb-org/4.2 main"
Update commando uitvoeren
sudo apt-get update
Installeer nu MongoDB met het onderstaande commando.
sudo apt-get install -y mongodb-org
Zodra de installatie geslaagd is, start u MongoDB met het onderstaande commando.
sudo systemctl start mongod
Controleer de status van MongoDB met het onderstaande commando.
sudo systemctl status mongod
Zorg er nu voor dat mongod automatisch start bij het opnieuw opstarten van het systeem door het onderstaande commando uit te voeren.
sudo systemctl enable mongod
Controleer nu of u verbinding kunt maken met de MongoDB-server met behulp van mongo-client.
mongo
Probeer in de mongo-shell de commando's help en show dbs te gebruiken.
Een Flask App maken
Gebruik het onderstaande commando om flask-appbuilder en mongoengine te installeren.
pip installeer flask-appbuilder pip installeer mongoengine pip installeer flask_mongoengine
Maak een skelet-app met de waarden die in het onderstaande codefragment als commentaar worden getoond.
flask fab create-app # Geef de volgende waarden op in de vragenlijst van de opdrachtregel # Application Name: flaskTutorialApp # EngineType : MongoEngine
De uitvoer is vergelijkbaar met de onderstaande.
Uw nieuwe app naam: exampleApp Uw engine type, SQLAlchemy of MongoEngine (SQLAlchemy, MongoEngine) [SQLAlchemy]: MongoEngine Gedownload van de skeleton app, goede codering!
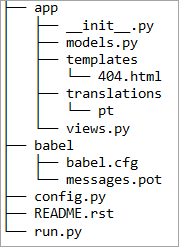
Bekijk de layout van het project en de app. We hebben hieronder de uitvoer van het tree commando weergegeven.

Laten we eens kijken naar het Flask config bestand. Het is een standaard configuratie die is gegenereerd als resultaat van het laatste commando. Uitvullen Cyborg thema, zoals hieronder getoond.
# Theme configuration for Cybord=g # deze thema's bevinden zich op static/appbuilder/css/themes # We kunnen onze eigen maken en ze gemakkelijk gebruiken door ze op dezelfde dir structuur te plaatsen om te overschrijven #APP_THEME = "bootstrap-theme.css" # default bootstrap #APP_THEME = "cerulean.css" # cerulean #APP_THEME = "amelia.css" # amelia theme #APP_THEME = "cosmo.css" # cosmo theme APP_THEME = "cyborg.css" # cyborgthema #APP_THEME = "flatly.css" # flatly theme
Gebruik het onderstaande commando in de terminal om de skelet-app uit te voeren.
kolfloop
Flask Hallo Wereld
Om je eerste programma in de flaskTutorialApp te maken, open je het bestand views.py onder de app directory en voeg je de volgende code toe. Zoek naar import statements in het bestand. Voeg deze statements toe als ze nog niet aanwezig zijn.
from flask_appbuilder import BaseView, expose from app import appbuilder class HelloWorld(BaseView): """ Deze eerste view van de tutorial """ route_base = "/hello" @expose("/") def hello(self): return "Hello, World! from Software Testing Help" # aan het einde van het bestand appbuilder.add_view_no_menu(HelloWorld()) Sla het bestand op na het toevoegen van de bovenstaande broncode. Ga naar de hoofdmap van het project en gebruik het onderstaande commando om de Flask ontwikkelingsserver te draaien.
kolfloop
Navigeer nu naar //localhost:5000/hello/ om de uitvoer in de browser te zien.
Debugging
Momenteel draait de ontwikkelingsserver niet in de Debug-modus. Zonder debug-modus is het moeilijk om de fouten in de broncode van de Flask-applicatie te vinden.
Debug modus in Flask resulteert in het volgende:
- Debug modus activeert Automatische herlader. Dit betekent dat we de ontwikkelserver niet opnieuw hoeven te starten nadat we wijzigingen hebben aangebracht in de broncode van de applicatie.
- Debug modus activeert de Python debugger. We kunnen de waarden van variabelen inspecteren tijdens de Uitzondering.
- Debug modus maakt het debuggen van Flask applicaties mogelijk. We kunnen de waarden van verschillende variabelen controleren in debug sessies.
Stop de ontwikkelingsserver als die al draait. U kunt CTRL + C of Keyboard interrupt gebruiken om hetzelfde te doen.
Gebruik de volgende code om de debug-modus in te schakelen en de ontwikkelingsserver tijdelijk te laten draaien.
FLASK_ENV=ontwikkeling flask uitvoeren
Zoek in de console naar Debugger PIN en noteer deze.
Laten we nu de hierboven geschreven HelloWorld view veranderen met de volgende regels van het codefragment. Merk op dat we een aangepaste uitzondering hebben geïntroduceerd.
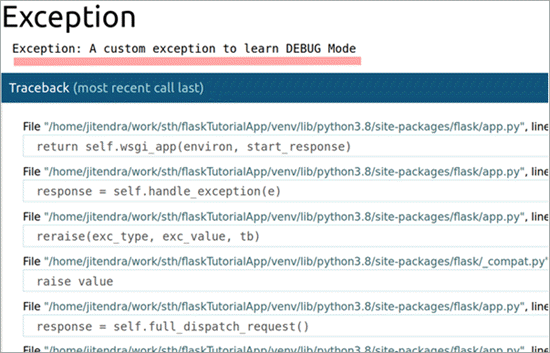
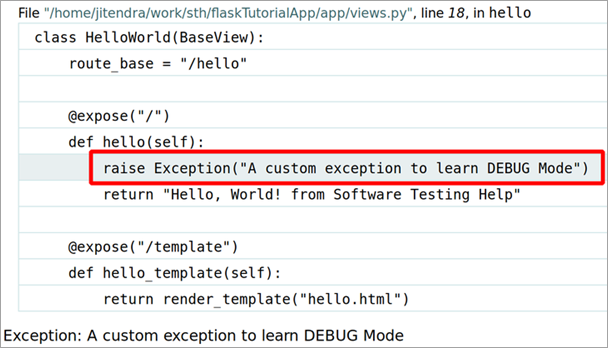
@expose("/") def hello(self): raise Exception("A custom exception to learn DEBUG Mode") return "Hello, World! from Software Testing Help". Navigeer naar //localhost:5000/hello/, en u zult zien dat de applicatie een uitzondering heeft gemaakt. De browser toont de stack trace, zoals hieronder getoond.

Kijk verder naar de console waar de ontwikkelingsserver draait. Je zult zien dat deze keer de wijzigingen in de views.py automatisch worden gedetecteerd, en dat de debug-server vanzelf opnieuw opstart. Nu hoeven we hem niet meer handmatig opnieuw op te starten.
De console zal lijnen bevatten, zoals hieronder getoond. We moeten de Debug PIN noteren voor later.
* Detected change in '/work/sth/flaskTutorialApp/app/views.py', reloading 2020-06-02 14:59:49,354:INFO:werkzeug: * Detected change in '/work/sth/flaskTutorialApp/app/views.py', reloading * Restarting with stat 2020-06-02 14:59:49,592:INFO:werkzeug: * Restarting with stat * Debugger is actief! * Debugger PIN: 150-849-897
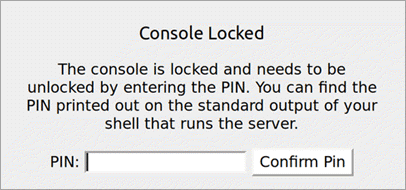
Bekijk nu de stack trace in de browser en ga naar de laatste regel. Klik erop om de weergave ervan uit te breiden en klik op het CLI-pictogram om de shell in interactieve modus te openen.

Zodra u het opent, zult u zien dat de browser een vraag voor Debug PIN toont. Geef de Debug PIN en klik op OK.

Zodra we verder gaan na het geven van de Debug PIN, hebben we toegang tot de interactieve shell.
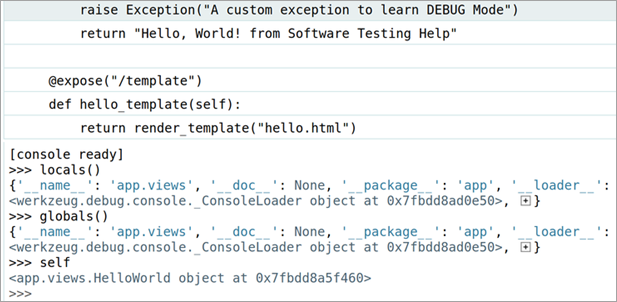
Wij openen de shell vanuit de browser en kunnen de waarden van de variabelen inspecteren om de oorzaak van de Exception te vinden en de fout op een betere manier af te handelen. Bekijk een van de voorbeelden in de onderstaande afbeelding.

Wijzig nu de code in view.py, zoals hieronder getoond. Merk op dat we commentaar hebben gegeven op de regel die de verhoogde Exception had.
@expose("/") def hello(self): # raise Exception("A custom exception to learn DEBUG Mode") return "Hello, World! from Software Testing Help". De Flask-applicatie testen
Laten we nu onze eerste test schrijven voor de Flask-applicatie die we aan het ontwikkelen zijn. Installeer eerst PyTest. PyTest is een testraamwerk. Het helpt ons om betere code te schrijven.
Bovendien is het, juist omdat we unit tests kunnen schrijven terwijl we onze toepassingen ontwikkelen, mogelijk om de TDD-aanpak te volgen. TDD staat voor Test-Driven Development. In onze volgende tutorials van deze reeks zullen we altijd eerst tests schrijven en daarna onze views of modellen ontwikkelen.
PyTest installeren
pip installeert pytest
Maak nu een map genaamd tests in de app directory en maak daarin een bestand genaamd test_hello.py. Laten we onze eerste unit test schrijven om onze view te testen.
Kopieer het volgende codefragment en plak het in test_hello.py.
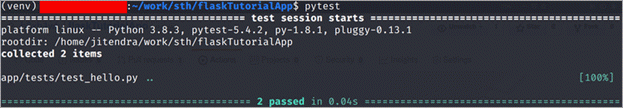
#!/usr/bin/env python from app import appbuilder import pytest @pytest.fixture def client(): """ Een pytest fixture voor test client """ appbuilder.app.config["TESTING"] = True met appbuilder.app.test_client() als client: yield client def test_hello(client): """ Een testmethode om view hello te testen """ resp = client.get("/hello", follow_redirects=True) assert 200 = resp.status_code Gebruik het onderstaande pytest commando om de testen uit te voeren. PyTest verzamelt automatisch de testen en toont de resultaten op de standaard uitvoer.

Een GitHub-workflow creëren
We gebruiken Git Actions om een CI/CD workflow te maken voor onze voorbeeld applicatie. Volg de onderstaande stappen voor je project.
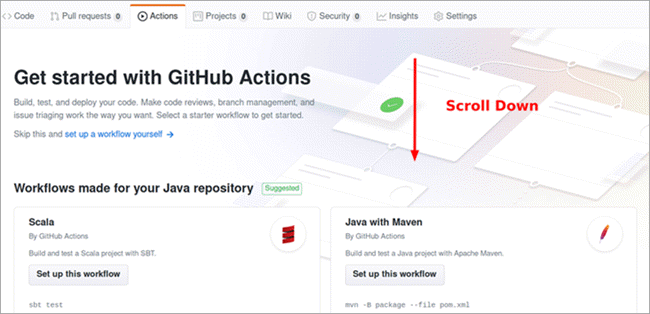
Stap 1: Navigeer naar de repository pagina op GitHub. Klik op Git Actions.

Stap 2: Scroll naar beneden op de pagina en zoek een bestaand workflow-sjabloon voor een Python-pakket.

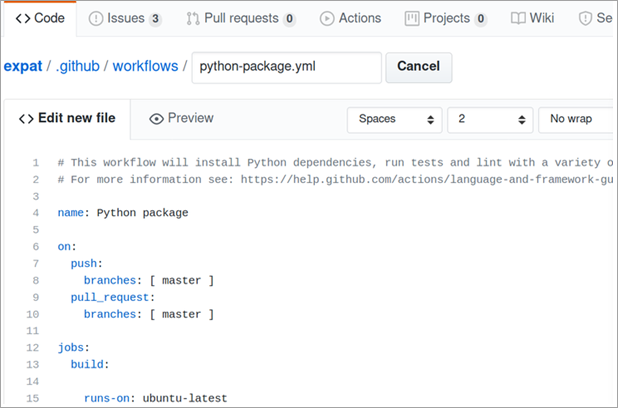
Stap 3: Het Python-pakket Workflow instellen.

Stap 4: Zodra de python-package.yml workflow configuratie opent, werkt u deze bij op basis van de gegeven yaml extra tag waarden.
name: flaskTutorialApp jobs: build: runs-on: ubuntu-latest strategy: matrix: python-version: [3.7, 3.8] mongodb-version: [4.2] steps: - name: Start MongoDB uses: supercharge/[email protected] with: mongodb-version: ${{ matrix.mongodb-version }} # other values
We willen onze Flask-applicatie testen op de nieuwste Ubuntu Linux distributie. Naast het OS willen we onze tests alleen uitvoeren met Python 3.7 en Python 3.8.
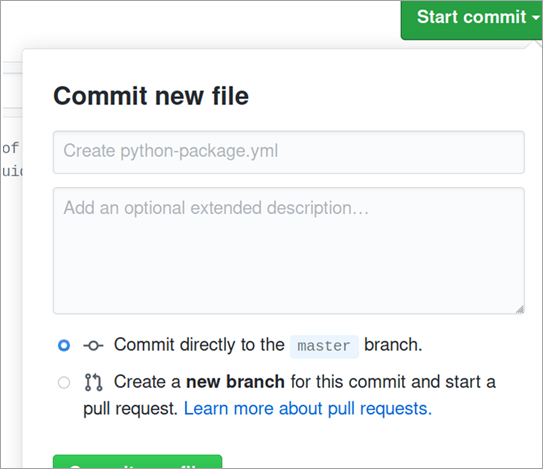
Stap 5: Commiteer het python-package.yml met de bijgewerkte waarden.

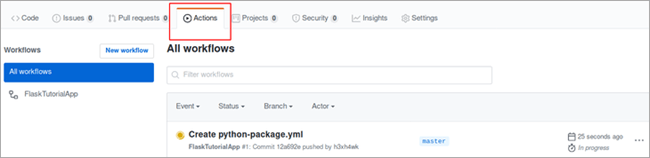
Stap 6: De commit in de vorige pagina brengt ons naar de GitActions jobs.

Stap 7: [Optioneel]
Op de Github Jobs pagina voor de voorbeeld tutorial app kunnen we een badge maken en deze plaatsen op het README.md bestand voor het weergeven van de bouwstatus.
Nu, wanneer de wijzigingen worden vastgelegd op de master branch, zal Git Workflow, zoals geschreven in python-package.yml worden gevolgd en uitgevoerd op Git Actions.
Conclusie
In deze tutorial hebben we alle basisconcepten behandeld, van randvoorwaarden tot het opzetten van een CI/CD-workflow voor een webapplicatie die is ontwikkeld met Flask - een op Python gebaseerd webontwikkelingsraamwerk.
Deze tutorial behandelt alle noodzakelijke stappen zoals het installeren van Python, het downloaden van & het installeren van Flask, het werken met Flask-Appbuilder, het testen met PyTest, enz. om aan de slag te gaan met webontwikkeling met behulp van Python. De webontwikkelingsgemeenschap vergelijkt Flask meestal met een ander populair Python webontwikkelingsraamwerk, Django genaamd.
We zullen deze verschillen uitleggen en deze raamwerken ook vergelijken in een van de tutorials in deze serie.