- Hoe ChromeDriver voor Selenium downloaden?
- Selenium instellen met ChromeDriver
- Klasse ChromeOpties
- Conclusie
Diepgaande tutorial over ChromeDriver voor het uitvoeren van Selenium Webdriver-tests op de Chrome-browser:
Het omgaan met browser alerts tijdens het automatiseren via Selenium wordt in dit artikel besproken.
Bovendien gaan we dieper in op het opzetten van het Selenium-script voor de Google Chrome-browser, met passende voorbeelden en pseudocodes.
Als u dit artikel doorneemt, kunt u ook Chrome instellen voor Selenium en bent u in staat om browser-specifieke waarschuwingen af te handelen.

Hoe ChromeDriver voor Selenium downloaden?
We gaan ervan uit dat u de Google Chrome-browser al hebt geïnstalleerd. De volgende stap is het vinden van de juiste versie van de ChromeDriver. Chromedriver is een .exe-bestand dat uw WebDriver-interface gebruikt om de Google Chrome-browser op te starten.
Aangezien dit een open hulpmiddel is, kunt u het downloaden van de officiële website of van de Selenium-gemeenschap. Het enige punt waar u rekening mee moet houden, is dat de versie van uw Chrome-browser compatibel moet zijn met de chromedriver.exe die u gaat downloaden.
Hieronder staan de stappen die u moet volgen bij het configureren van de chrome setup voor Selenium.
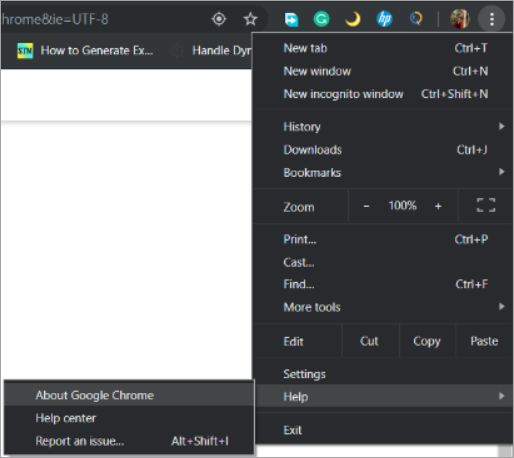
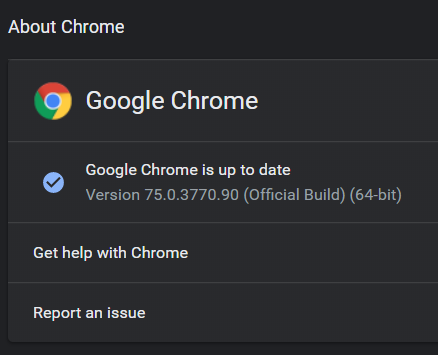
#1) Controleer de versie van het chroom.
Browser Chrome openen -> Help -> Over Google Chrome


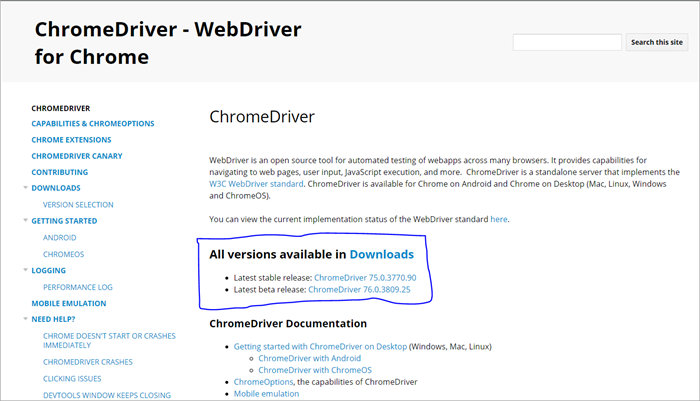
#2) Open Chromedriver.exe downloads waar u de laatste ChromeDriver voor de laatste google chrome versie zult zien. We zullen versie - 75 van chromedriver.exe downloaden

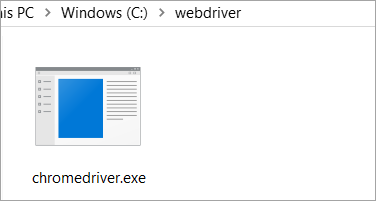
#3) Download het chromedriver.exe bestand voor het betreffende OS en kopieer dat .exe bestand naar je lokale.

#4) Het pad van de chromedriver (C:\webdriver\chromedriver.exe) wordt gebruikt in ons programma.
Selenium instellen met ChromeDriver
Nu we klaar zijn met het instellen van ChromeDriver, starten we de Eclipse-software voor het uitvoeren van onze Selenium-codes.
Hieronder staan de stappen die we moeten volgen om onze Selenium codes aan te maken en uit te voeren op Eclipse.
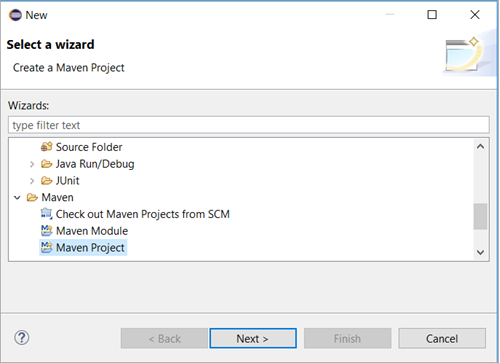
Maak een nieuw Maven project
Deze stap laat je een leeg Maven project aanmaken waarin je je Selenium codes kunt uitvoeren.
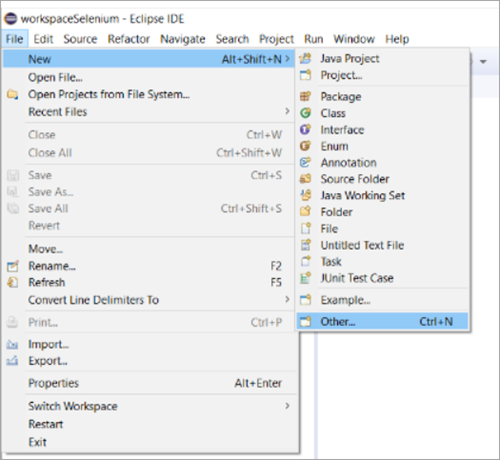
Het enige wat u hoeft te doen is klik op Bestand -> Nieuw -> Overige -> Maven Project.




Afhankelijkheden toevoegen
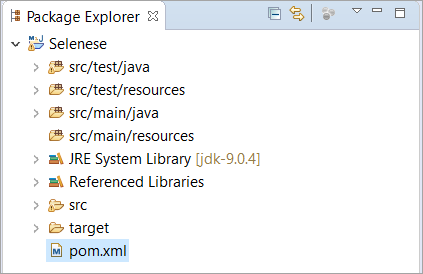
In het bovenstaande diagram hebben we de groep-id en de artefact-id toegevoegd. Hetzelfde zal worden weergegeven of vereist zijn in je pom.xml nadat je op de knop voltooien hebt geklikt.

Pom.xml is een bestand dat de afhankelijkheden bevat. Hier kunnen we zoveel afhankelijkheden toevoegen als we willen. De afhankelijkheden kunnen Selenium, GitHub, TestNG enzovoort zijn.

Project BuildPath en het importeren van Jars
De volgende stap is het downloaden van de jar-bestanden en ze te importeren in je project. Je kunt alle selenium jars downloaden van google of de officiële maven site
Nadat je alle potjes hebt gedownload, moet je de onderstaande stappen in volgorde volgen.
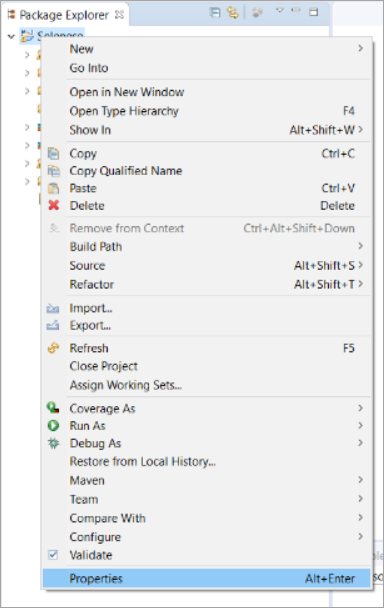
- Klik met de rechtermuisknop op uw Maven Project en klik op Eigenschappen .

- Klik op Java Build Path -> Libraries -> Add Jars -> Apply and Close.

Omgaan met Chrome-waarschuwingen
We hebben onze Maven ingesteld. Nu gaan we verder met het afhandelen van browser alerts via automatisering.
U denkt misschien wat zijn Browser Alerts? Browser Alerts zijn waarschuwingen die browser-specifiek zijn en dezelfde waarschuwing kan al dan niet verschijnen wanneer u een andere browser gebruikt.
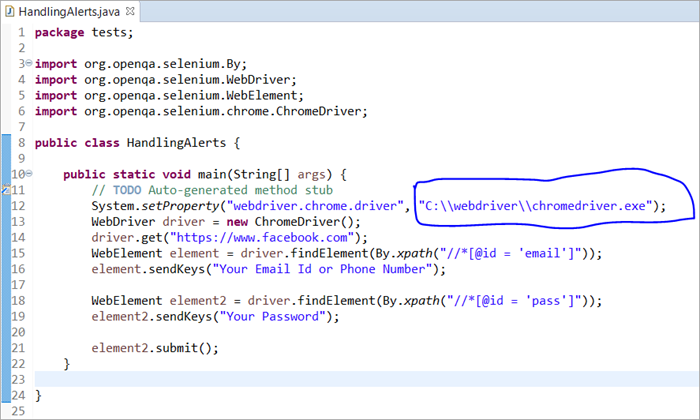
Voorbeeld: Laten we het voorbeeld van Facebook nemen. Wanneer u probeert www.facebook.com te automatiseren met Chrome, ziet u de volgende waarschuwing.

In het bovenstaande script hebben we ons ChromeDriver-pad als argument doorgegeven in system.setProperty(). Hierdoor kan de WebDriver Google Chrome aansturen.
Bij het uitvoeren van het bovenstaande script worden we ingelogd op Facebook met de e-mail-id en het wachtwoord. Er verschijnt echter een waarschuwing die elke bewerking die we via ons script op de website doen, verder zal ontkennen.
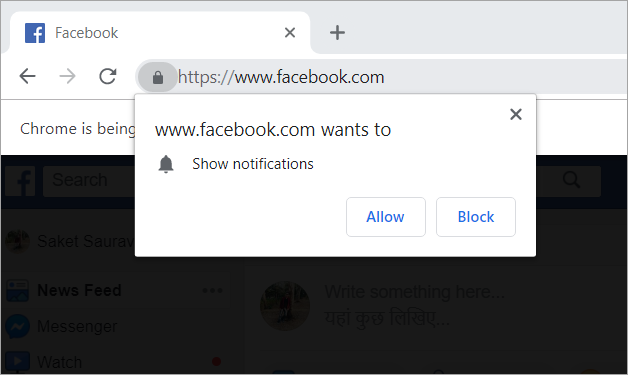
Hieronder de afbeelding van hoe de pop-up eruit zal zien.

Hetzelfde type waarschuwing is te zien op Myntra, Flipkart, Makemytrip, Bookmyshow, enz. Dit zijn browser-specifieke waarschuwingen die kunnen worden afgehandeld met de ChromeOptions-klasse.
Klasse ChromeOpties
De klasse ChromeOptions is een klasse voor ChromeDriver die methoden heeft om verschillende mogelijkheden van ChromeDriver in te schakelen. Een van die mogelijkheden is het uitschakelen van de meldingen die we krijgen bij het inloggen op sommige commerciële websites.
Hieronder staan de pseudocodes voor de afhandeling van dergelijke waarschuwingen.
#1) Voor Google Chrome met versie <= 50
ChromeOptions options = new ChromeOptions(); options.addArguments("--disable--notifications"); #2) Voor Google Chrome met versie> 50
HashMap map = new HashMap(); map.put("profile.default_content_setting_values.notifications", 2); ChromeOptions options = new ChromeOptions(); options.setExperimentalOption("prefs", map); WebDriver driver = new ChromeDriver(options); 
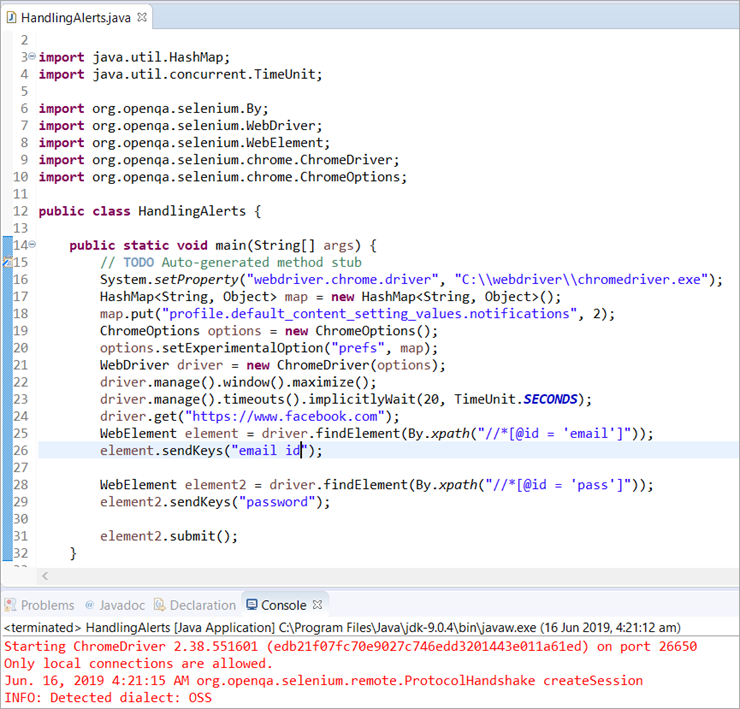
Volledige praktijkcode:
pakket tests; import java.util.HashMap; import java.util.concurrent.TimeUnit; import org.openqa.selenium.By; import org.openqa.selenium.WebDriver; import org.openqa.selenium.WebElement; import org.openqa.selenium.chrome.ChromeDriver; import org.openqa.selenium.chrome.ChromeOptions; public class HandlingAlerts { public static void main(String[] args) { // TODO Auto-gegenereerde methode stubSystem.setProperty("webdriver.chrome.driver", "C:\webdriverchromedriver.exe"); HashMap map = nieuwe HashMap (); map.put("profile.default_content_setting_values.notifications", 2); ChromeOptions options = new ChromeOptions(); options.setExperimentalOption("prefs", map); WebDriver driver = new ChromeDriver(options); driver.manage().window().maximize(); driver.manage().timeouts().implicitlyWait(20, TimeUnit.SECONDS); driver.get("//www.facebook.com"); WebElement element =.driver.findElement(By.xpath("//*[@id = 'email']")); element.sendKeys("email id"); WebElement element2 = driver.findElement(By.xpath("//*[@id = 'pass']")); element2.sendKeys("password"); element2.submit(); } }. Verklaring van beide Code Snippets:
De eerste code is voor alle Chrome browsers met versies kleiner dan 50. Het is een zeer eenvoudige code waarin we een instantie van de klasse ChromeOptions hebben aangemaakt en doorgegeven aan de ChromeDriver.
De tweede code heeft gebruik gemaakt van de collection class. Zoals we allemaal weten van Java Collections, hebben we HashMap gebruikt met sleutels en waarden als String en Object. Vervolgens hebben we de put() functie gebruikt om de standaard instelling van de browser te overschrijven.
Tenslotte hebben we de methode setExperimentalOption() gebruikt om onze voorkeuren voor de browser in te stellen.

Conclusie
Na het doorlopen van bovenstaande concepten, zoals het maken en opzetten van een maven project vanaf nul, het toevoegen van afhankelijkheden in je pom.xml en het configureren van het bouwpad, zul je in staat zijn om je maven project te maken.
Bovendien hebben we de concepten van de ChromeDriver en Chromeoptions class uitgewerkt, waarmee u uw Selenium met Google Chrome Browser gemakkelijk kunt configureren en alle soorten waarschuwingen, meldingen en pop-ups in de Chrome-browser kunt afhandelen.
We hopen dat je deze ChromDriver Selenium tutorial met plezier hebt gelezen!!!