ログインページのテストケース例(ログインページの重要な機能・非機能のテストケースをすべて含む)
のテストケースを書いてもらうと、必ずと言っていいほど、テストケースを書いてもらいます。 'いくつかのコントロールを持つフォーム'、 テストケースを作成する際には、以下のようなルールに従う必要があります:
- 各フォームオブジェクトにテストケースを書く。
- 書かれたテストケースは、ネガティブなテストケースとポジティブなテストケースの両方を組み合わせる必要があります。
- また、テストケースは常に機能、性能、UI、ユーザビリティ、互換性のテストケースを組み合わせて行う必要があります。

面接で「ログインページのテストケースを書いてください」と言われたら、まず、「ログインページには最大何個のコントロールが可能か」を考える必要があります。
というのも、目の前にログインページがあるわけでもなく、そのための要件定義書があるわけでもないからです。 しかし、ログインページは、その制御を容易に想像できるほど、ありふれたものです。
ユーザー名、パスワード、「サインイン」ボタン、「キャンセル」ボタン、「パスワード忘れ」リンクがあり、もう一つ、特定のマシンのログイン情報を記憶するための「私を記憶する」というチェックボックスがあります。
テストケース - ログインページ
以下は、ログインページの機能テストケースと非機能テストケースの可能なリストです:
機能テストケース:
| Sr.No.です。 | 機能テストケース | タイプネガティブ/ポジティブ テストケース |
|---|---|---|
| 1 | ユーザーが有効なユーザー名と有効なパスワードでログインできるかどうかを検証する。 | ポジティブ |
| 2 | 有効なユーザー名と無効なパスワードでログインできないかどうかを検証します。 | ネガティヴ |
| 3 | 空欄のままSubmitボタンをクリックした場合の、両者のログイン画面を確認する。 | ネガティヴ |
| 4 | パスワードを忘れた場合」の機能を確認する。 | ポジティブ |
| 5 | 無効なログインに対するメッセージを確認する。 | ポジティブ |
| 6 | Remember Me」機能を確認する。 | ポジティブ |
| 7 | パスワード欄のデータがアスタリスクまたは箇条書きで表示されているか確認する。 | ポジティブ |
| 8 | ユーザーがパスワードを変更した後に、新しいパスワードでログインできるかどうかを検証する。 | ポジティブ |
| 9 | ログインページで、異なるブラウザで異なる認証情報を使って同時にログインできるかどうかを確認する。 | ポジティブ |
| 10 | ログインページでキーボードの「Enter」キーが正しく動作しているか確認する。 | ポジティブ |
| その他のテストケース | ||
| 11 | 有効なユーザー名とパスワードでログインするのにかかった時間を確認する。 | パフォーマンスとポジティブテスト |
| 12 | ログインページのフォント、文字色、色分けが規格通りであることを確認する。 | UIテスト&ポジティブテスト |
| 13 | 入力されたテキストを消去するための「キャンセル」ボタンがあるかどうかを確認する。 | ユーザビリティ・テスト |
| 14 | 異なるブラウザーでログインページとそのすべてのコントロールを確認する | ブラウザの互換性 & ポジティブ・テスト。 |
非機能的なセキュリティのテストケース:
| Sr.No.です。 | セキュリティテストケース | タイプネガティブ/ポジティブ テストケース |
|---|---|---|
| 1 | 各フィールド(ユーザー名、パスワード)において、指定された範囲以上の文字を入力できないかどうかを確認する。 | ネガティヴ |
| 2 | 各フィールド(ユーザー名、パスワード)に指定された範囲以上の文字が入力できないかどうかを確認する。 | ポジティブ |
| 3 | ブラウザの「戻る」ボタンでログイン画面を確認する。 一度ログアウトすると、システムに入ることができないようになっているはずです。 | ネガティヴ |
| 4 | ログインセッションのタイムアウト機能を確認する。 | ポジティブ |
| 5 | ユーザーが同じブラウザから同時に異なる認証情報でログインすることを許可してはいけないかどうかを検証する。 | ネガティヴ |
| 6 | ユーザーが異なるブラウザで同時に同じ認証情報でログインできるようにするかどうかを検証する。 | ポジティブ |
| 7 | SQLインジェクション攻撃に対するログインページの検証。 | ネガティヴ |
| 8 | SSL証明書の実装を確認する。 | ポジティブ |
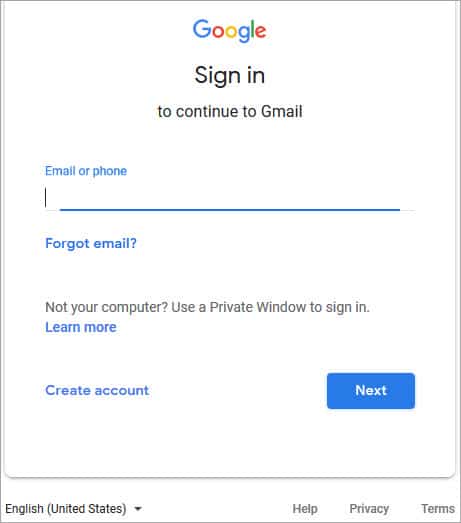
を取ることができます。 例 Gmailのログインページの画像はこちらです。

Gmailログインページのテストケース

| Sr.No.です。 | テストシナリオ |
|---|---|
| 1 | 有効なEメールアドレス&を入力し、nextをクリックします。 パスワードを入力するオプションがユーザーに表示されるかどうかを確認します。 |
| 2 | メールアドレスや電話番号を入力せず、「次へ」ボタンをクリックします。 ユーザーが正しいメッセージを受け取るか、空欄が強調表示されるかどうかを確認します。 |
| 3 | 無効なメールアドレス&ampを入力し、「次へ」ボタンをクリックします。 ユーザーが正しいメッセージを受け取れるかどうかを確認します。 |
| 4 | 無効な電話番号を入力し、「次へ」ボタンをクリックします。 ユーザーが正しいメッセージを受け取れるかどうかを確認します。 |
| 5 | ユーザーが有効な電子メールアドレスとパスワードでログインできるかどうかを確認する。 |
| 6 | ユーザーが有効な電話番号とパスワードでログインできるかどうかを確認する。 |
| 7 | 有効な電話番号と無効なパスワードでユーザーがログインできないかどうかを検証する。 |
| 8 | 有効なメールアドレスと間違ったパスワードでログインできないユーザーを検証します。 |
| 9 | メールを忘れた場合」の機能を確認する。 |
| 10 | パスワードを忘れた場合」の機能を確認する。 |
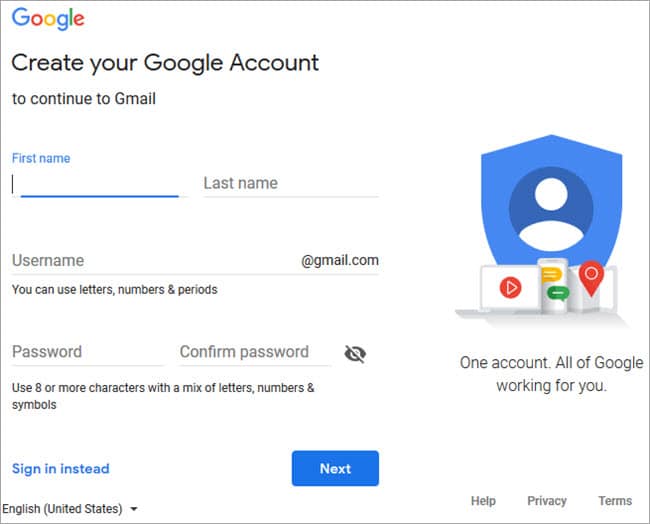
サインアップページのテストシナリオ
#1) 各必須項目のメッセージを確認する。
#2) 必須項目をすべて埋めないと先に進めないかどうかを検証する。
#3) DOBが選択されている場合に、ユーザーの年齢を確認する。
#4) 姓と名に数字や特殊文字が使用できないか確認する。
#5) ユーザーがすべての必須項目で正常にサインアップできるかどうかを確認する。
#6) ユーザーが有効な内容でログインできるかどうかを確認する。
#7) パスワード」と「パスワードの確認」フィールドが、類似の文字列のみを受け付けるかどうかを確認します。
#8) パスワード」フィールドが弱いパスワードの入力を促すかどうかを確認します。
#9) 重複したメールアドレスが割り当てられないか確認する。
#10) フォームの各フィールドにヒントが用意されていることを確認し、使いやすさを追求する。
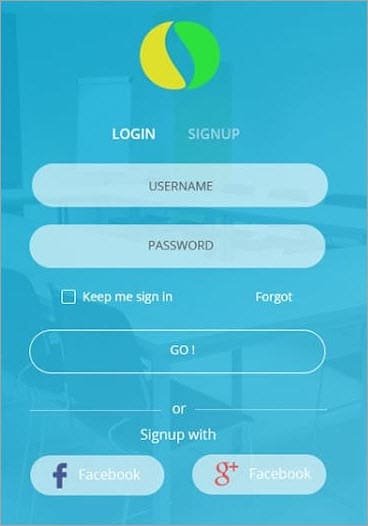
モバイルアプリケーションのログイン画面に関するテストシナリオ

#1) ユーザーが有効なユーザー名とパスワードでログインできるかどうかを確認する。
#2) 無効なユーザー名やパスワードでログインできないかどうかを確認する。 順列や組み合わせを確認する。
#3) Keep me Sign In」オプションを確認します。 このチェックボックスが選択されている場合、アプリを終了してもログアウトされないようにします。
#4) このチェックボックスがデフォルトで選択されていないか確認する。
#5) ユーザーがFacebookやソーシャルメディアでサインアップしている場合、その認証情報でログインできるかどうかを確認する。
#6) Forgot passwordの機能を確認する。
#7) ログインページがモバイルの画面にフィットしているかどうかを確認する。 ユーザーが画面をスクロールする必要がないようにする。
結論
ログインページやサインアップページのテストケースを作成する際には、すべてのフィールドのテストケースを作成します。 テストケースは、ポジティブとネガティブの両方を組み合わせる必要があります。 パフォーマンス、セキュリティ、機能のシナリオをカバーするようにします。
ログインページはコントロールが少ないページなので、テストでは簡単そうに見えても、簡単に考えてはいけません。
また、アプリケーションの第一印象となることも多いので、ユーザーインターフェースや使い勝手も完璧でなければなりません。
ログインページのテストケースを作成する方法について、完全にご理解いただけたと思います。