- ¿Cómo descargar ChromeDriver para Selenium?
- Configuración de Selenium con ChromeDriver
- Clase ChromeOptions
- Conclusión
Tutorial en profundidad sobre ChromeDriver para ejecutar pruebas de Selenium Webdriver en el navegador Chrome:
En este artículo se discutirá el manejo de las alertas del navegador mientras se automatiza a través de Selenium.
Además, explicaremos la configuración del script Selenium para el navegador Google Chrome con ejemplos y pseudocódigos apropiados.
Después de leer este artículo, también podrá configurar Chrome para Selenium y podrá gestionar alertas específicas del navegador.

¿Cómo descargar ChromeDriver para Selenium?
Suponemos que ya ha instalado el navegador Google Chrome. El siguiente paso es encontrar la versión adecuada de ChromeDriver. ChromeDriver es un archivo .exe que su interfaz WebDriver utiliza para iniciar el navegador Google Chrome.
Al tratarse de una herramienta abierta, puedes descargarla desde su web oficial o desde la comunidad Selenium. El único punto que debes tener en cuenta es que la versión de tu navegador Chrome debe ser compatible con el chromedriver.exe que vas a descargar.
A continuación se muestran los pasos a seguir durante la configuración de Chrome para Selenium.
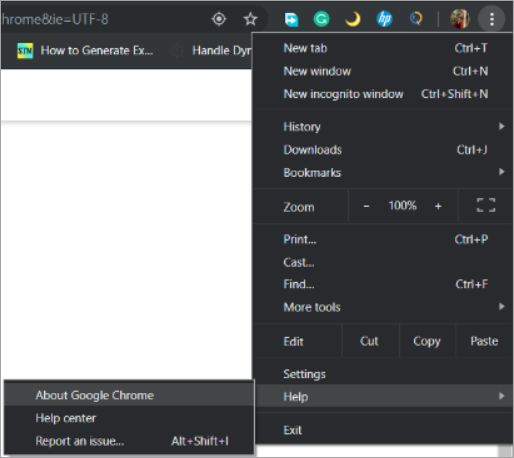
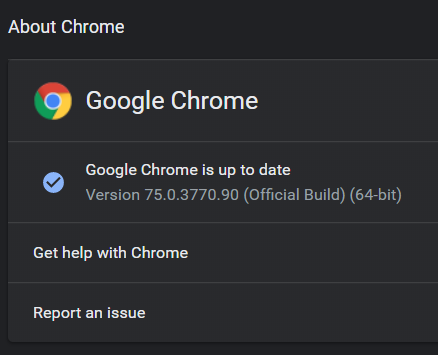
#1) Comprueba la versión del cromo.
Abrir el navegador Chrome -> Ayuda -> Acerca de Google Chrome


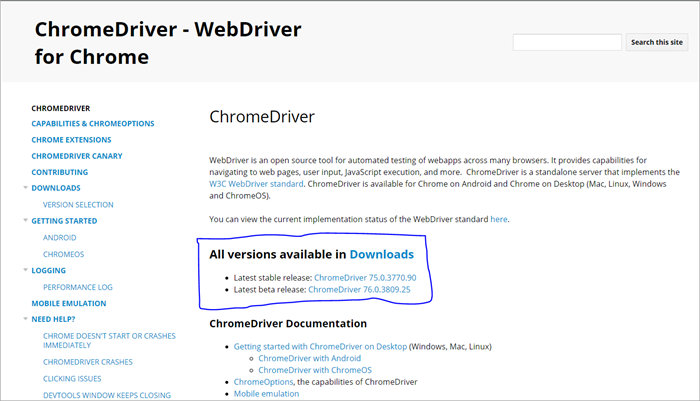
#2) Abra Chromedriver.exe descargas donde verá la última ChromeDriver para la última versión de google chrome. Vamos a descargar la versión - 75 de chromedriver.exe

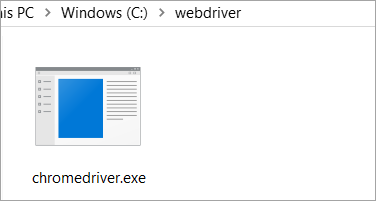
#3) Descarga el archivo chromedriver.exe para cada sistema operativo y cópialo en tu ordenador.

#4) La ruta del chromedriver (C:\webdriver\chromedriver.exe) se utilizará en nuestro programa.
Configuración de Selenium con ChromeDriver
Ahora que hemos terminado con la configuración de ChromeDriver, lanzaremos el software Eclipse para ejecutar nuestros códigos Selenium.
A continuación se detallan los pasos a seguir para crear y ejecutar nuestros códigos Selenium en Eclipse.
Crear un nuevo proyecto Maven
Este paso le permitirá crear un proyecto Maven vacío en el que podrá ejecutar sus códigos Selenium.
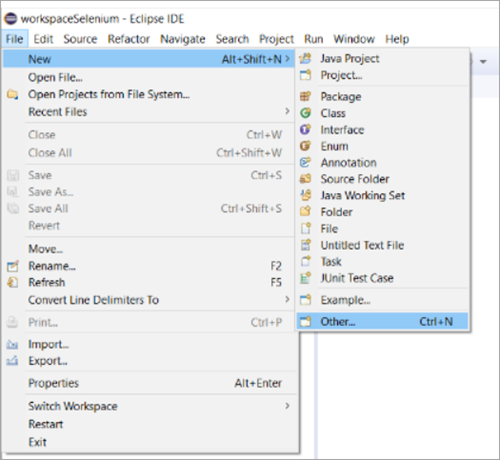
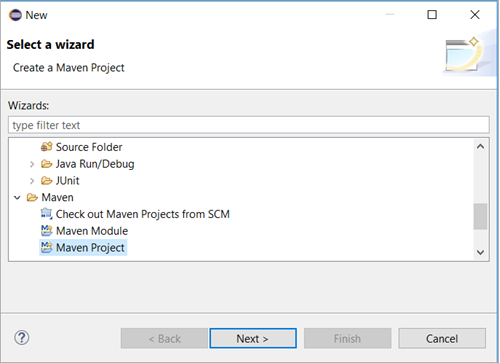
Todo lo que tiene que hacer es haga clic en Archivo -> Nuevo -> Otros -> Proyecto Maven.




Añadir dependencias
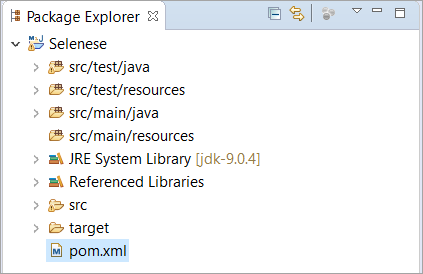
En el diagrama anterior, hemos añadido el id de grupo y el id de artefacto. Lo mismo se reflejará o se requerirá en su pom.xml después de haber hecho clic en el botón Finalizar.

Pom.xml es un archivo que contiene las dependencias. Aquí podemos añadir tantas dependencias como queramos. Las dependencias pueden ser Selenium, GitHub, TestNG, etc.

BuildPath del proyecto e importación de jars
El siguiente paso es descargar los archivos jar e importarlos en tu proyecto. Puedes descargar todos los jars de selenium desde google o desde el sitio oficial de maven
Una vez descargados todos los frascos, debes seguir los siguientes pasos en orden.
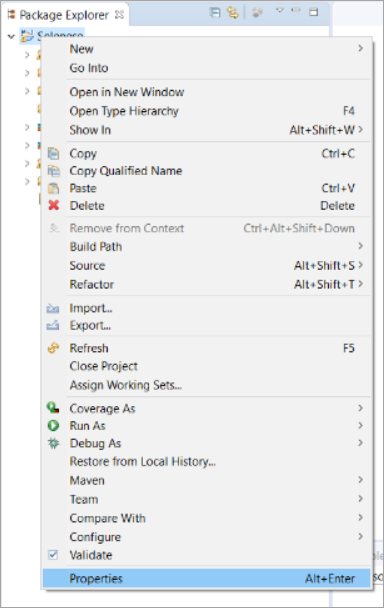
- Haga clic con el botón derecho del ratón en Proyecto Maven y haga clic en Propiedades .

- Haga clic en Java Build Path -> Librerías -> Añadir Jars -> Aplicar y Cerrar.

Gestión de alertas de Chrome
Hemos configurado nuestro Maven. Ahora procederemos a gestionar las alertas del navegador mediante automatización.
Las alertas de navegador son aquellas alertas que son específicas de un navegador y la misma alerta puede o no aparecer cuando se utiliza un navegador diferente.
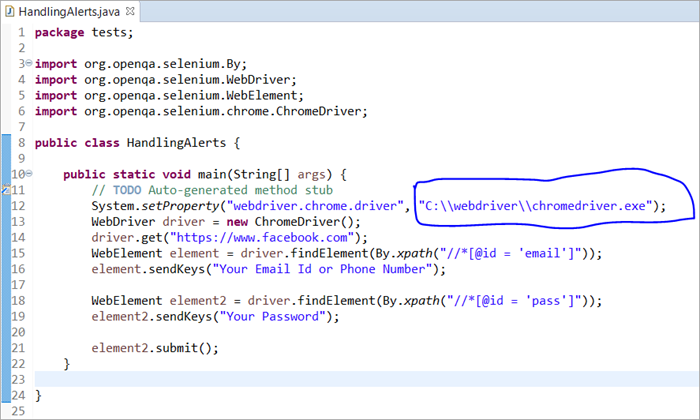
Ejemplo: Tomemos el ejemplo de Facebook. Cada vez que intentes automatizar www.facebook.com utilizando Chrome, verás la siguiente alerta.

En el script anterior, hemos pasado la ruta de nuestro ChromeDriver como argumento en system.setProperty(). Esto permitirá al WebDriver controlar Google Chrome.
Al ejecutar el script anterior, se iniciará sesión en Facebook con el identificador de correo electrónico y la contraseña. Sin embargo, aparecerá una alerta que denegará cualquier operación que realicemos en el sitio web a través de nuestro script.
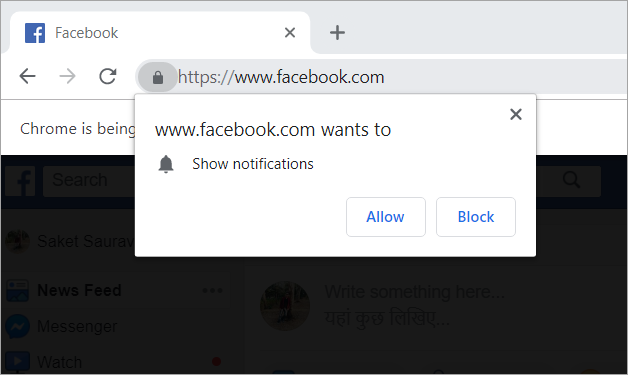
A continuación se muestra la imagen de cómo se verá la ventana emergente.

El mismo tipo de alerta puede verse en Myntra, Flipkart, Makemytrip, Bookmyshow, etc. Se trata de alertas específicas del navegador que pueden gestionarse mediante la clase ChromeOptions.
Clase ChromeOptions
La clase ChromeOptions es una clase para ChromeDriver que tiene métodos para habilitar varias capacidades de ChromeDriver. Una de esas capacidades es deshabilitar las notificaciones que recibimos al iniciar sesión en algunos sitios web comerciales.
A continuación se presentan los pseudocódigos para gestionar este tipo de alertas.
#1) Para Google Chrome con versión <= 50
ChromeOptions options = new ChromeOptions(); options.addArguments("--desactivar--notificaciones"); #2) Para Google Chrome con versión> 50
HashMap map = new HashMap(); map.put("profile.default_content_setting_values.notifications", 2); ChromeOptions options = new ChromeOptions(); options.setExperimentalOption("prefs", map); WebDriver driver = new ChromeDriver(options); 
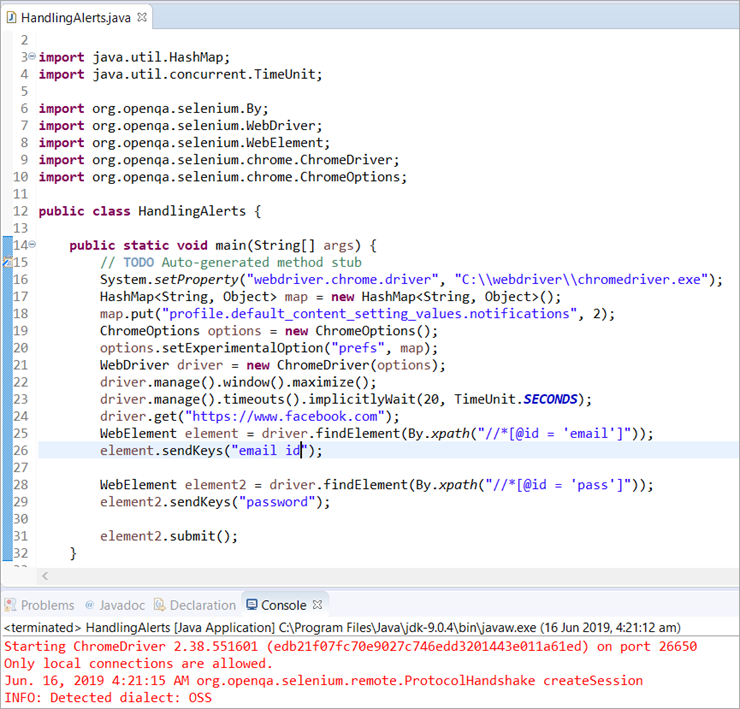
Código práctico completo:
package tests; import java.util.HashMap; import java.util.concurrent.TimeUnit; import org.openqa.selenium.By; import org.openqa.selenium.WebDriver; import org.openqa.selenium.WebElement; import org.openqa.selenium.chrome.ChromeDriver; import org.openqa.selenium.chrome.ChromeOptions; public class HandlingAlerts { public static void main(String[] args) { // TODO stub de método autogeneradoSystem.setProperty("webdriver.chrome.driver", "C:\webdriver\chromedriver.exe"); HashMap map = nuevo HashMap (); map.put("profile.default_content_setting_values.notifications", 2); ChromeOptions options = new ChromeOptions(); options.setExperimentalOption("prefs", map); WebDriver driver = new ChromeDriver(options); driver.manage().window().maximize(); driver.manage().timeouts().implicitlyWait(20, TimeUnit.SECONDS); driver.get("//www.facebook.com"); WebElement element =driver.findElement(By.xpath("//*[@id = 'email']")); element.sendKeys("email id"); WebElement element2 = driver.findElement(By.xpath("//*[@id = 'pass']")); element2.sendKeys("password"); element2.submit(); } } Explicación de ambos fragmentos de código:
El primer código es para todos los navegadores Chrome con versiones inferiores a 50. Es un código muy sencillo donde hemos creado una instancia de la clase llamada ChromeOptions y la hemos pasado en el ChromeDriver.
El segundo código ha hecho uso de la clase collection. Como todos sabemos Java Collections, hemos utilizado HashMap con claves y valores como String y Object. Luego hemos utilizado la función put() para anular la configuración por defecto del navegador.
Por último, hemos utilizado el método setExperimentalOption() para establecer nuestras preferencias para el navegador.

Conclusión
Tras repasar los conceptos anteriores como la creación y configuración de un proyecto maven desde cero, la adición de dependencias en tu pom.xml y la configuración de la ruta de compilación, serás capaz de crear tu proyecto maven.
Por otra parte, hemos elaborado sobre los conceptos relacionados con ChromeDriver y Chromeoptions clase que le ayudaría a configurar su Selenium con Google Chrome Browser con facilidad y le permiten manejar cualquier tipo de alertas, notificaciones y ventanas emergentes en el navegador Chrome.
Esperamos que haya disfrutado leyendo este tutorial de ChromDriver Selenium.